
No coração do mundo digital está o bit. No coração das imagens digitais está o pixel. O pixel já era conhecido na Antiguidade Clássica. Só que, por falta de eletrônica fina, faziam-nos com pedrinhas e os arquivos eram chamados mosaicos. Quanto mais de longe olharmos para um mosaico menos vemos as pedrinhas e mais a imagem parecerá contínua em vez de pixelada ou digitalizada. Isso acontece porque, grosso modo, a nossa retina também é pixelada com células sensíveis à luz. Então, quando duas pedrinhas do mosaico começam a cair na mesma célula não vemos mais pedrinhas, mas apenas superfícies de cor. Quando olhamos o mosaico de perto, temos então a compreensão de como a imagem foi realizada e podemos admirar a habilidade do artista ao escolher variações muito sutis nas cores e ao dispor cada “pixel” em uma posição que acompanha as linhas do desenho .
No caso da imagem digital eletrônica o padrão é absolutamente regular: é uma grade, um xadrez, com todos os pixels do mesmo tamanho e distribuídos por linhas e colunas regulares como em um sistema de coordenadas. Isso vale para a imagem digital que é impressa sobre papel ou na tela de computadores, tablets, celulares e na tela das câmeras digitais. O tamanho real de um pixel digital em uma tela de computador é muito menor que o de uma pedrinha de mosaico. Por isso, o correspondente efeito de desaparecimento da pedrinha, que no caso dos mosaicos depende de algumas dezenas de metros de distância, no caso da imagem digital, em geral, na menor distância na qual a podemos focar a olho nú, já não conseguimos distinguir completamente um pixel do outro. Mas eles estão lá.

Não conseguimos ver uma imagem como a da gaivota, acima, como um mosaico de pixels. Para fazer isso temos que dar mais poder de resolução aos nossos olhos. Se você usar uma boa lupa no seu monitor, irá perceber que de fato a imagem se forma em uma grade muito fina. Uma opção para esse fim pode ser uma objetiva de câmera reflex. É uma ótima lupa que muita gente tem em casa e não sabe. Na foto abaixo pude me dar ao luxo de usar uma Canon 50mm f1.2 e fotografei o resultado. A grade já se mostra mais visível através da lente.
![]()
Mas se quisermos ver o pixel em suas partes mais íntimas, aí é preciso ir além. Usei então uma lente macro da Olympus, 80mm f4, com um fole extensor, e com o uso de um anel adaptador pude usar minha Canon Rebel T3i para realizar a foto abaixo.
![]()
Estamos vendo acima uma parte da cabeça da gaivota . Agora, finalmente, temos um pixel mais próximo de uma pedrinha de mosaico. Ele é quadradinho e tem três faixas de luz: Vermelha, Verde e Azul, ou Red, Green e Blue que dão as iniciais a RGB. O pixel ampliado que aparece marcado por RGB é simplesmente um recorte da imagem, no seu tamanho natural, antes de ser reduzida para entrar na coluna do post. Quero dizer que não é uma ilustração, mas é a própria foto do monitor. Usei um Apple Cinema Display que já tem uns 10 anos. Esse formato meio curvado, um pouco bumerangue, para as faixas de cor, é uma característica desse monitor. Outras marcas e modelos podem apresentar uma geometria diferente. Mas quanto às três cores assim, com três faixas, isso é típico das telas LCD. O importante é que, seja qual for o sistema, guardem essa característica chave de apresentar pequenos pontos, organizados em uma grade, e em cada um que sejam capazes de mostrar as três cores RGB.
![]() Vamos pensar agora o que seria “escolher as pedrinhas” nesse mosaico digital. O forma e organização são regulares e fixos. O que varia de uma pedrinha a outra é o quanto estão acesas cada uma das 3 cores. Podemos pensar que cada pixel no monitor é um conjunto de 3 lâmpadas minúsculas. Uma Red, outra Green e outra Blue. O que fica para o sofware que irá montar o mosaico é determinar, para cada pixel, a possibilidade de apagar as três lâmpadas completamente, fazendo um pixel preto, ou acende-las completamente, fazendo um pixel branco e mais ainda todas as situações e combinações intermediárias. Há uma combinação de intensidades entre essas três cores primárias que quando sobrepostas geram a cor branca. O efeito de vê-las lado a lado, como no monitor LCD, quando estamos a uma distância suficientemente grande para não distinguir uma da outra, é também de formar a cor branca do mesmo modo que no caso de uma projeção sobrepondo as cores. É o que está acontecendo quando você olha o fundo deste texto e o interpreta como branco.
Vamos pensar agora o que seria “escolher as pedrinhas” nesse mosaico digital. O forma e organização são regulares e fixos. O que varia de uma pedrinha a outra é o quanto estão acesas cada uma das 3 cores. Podemos pensar que cada pixel no monitor é um conjunto de 3 lâmpadas minúsculas. Uma Red, outra Green e outra Blue. O que fica para o sofware que irá montar o mosaico é determinar, para cada pixel, a possibilidade de apagar as três lâmpadas completamente, fazendo um pixel preto, ou acende-las completamente, fazendo um pixel branco e mais ainda todas as situações e combinações intermediárias. Há uma combinação de intensidades entre essas três cores primárias que quando sobrepostas geram a cor branca. O efeito de vê-las lado a lado, como no monitor LCD, quando estamos a uma distância suficientemente grande para não distinguir uma da outra, é também de formar a cor branca do mesmo modo que no caso de uma projeção sobrepondo as cores. É o que está acontecendo quando você olha o fundo deste texto e o interpreta como branco.
Note que na parte alta da cabeça da gaivota, a parte banhada pela luz do sol, as três cores estão acesas com a maior intensidade em relação às outras. Na parte do olho da ave, estão as três apagadas. Na parte em que as penas são brancas mas estão na sombra (em volta do olho), a luz que ela recebia vinha praticamente apenas do azul do céu e resultou então um branco azulado. Note que as três cores estão acesas mas com uma intensidade menor que na iluminada pelo sol. No bico, que é amarelo gema, Red e Green estão acesos, mas o Blue está quase apagado. Disso resulta o amarelo.
Podemos pensar então em cada pixel da tela com uma unidade tripartida. Cada terço tem uma qualidade que é a sua cor e uma quantidade que é a intensidade da luz que ela emite: seu brilho. O pixel, em equipamentos de alta definição, é pequeno o bastante para que não possamos ver essas três partes separadamente a olho nu. Até mesmo o pixel inteiro já é muito pequeno para ser visto individualmente mesmo que estejamos bem próximos da tela. As cores que vemos nas diferentes partes de uma imagem são o resultado dessa mistura por justaposição de cores primárias. Depende das proporções entre as intensidades de cada uma das 3 cores. Se você quiser se aprofundar no tema de como é que com apenas três cores podemos simular qualquer outra cor então leia o post: luz e cor.
O básico que o arquivo da imagem, seja jpg, tif, png ou qualquer outro, tem que fornecer para o software que o irá render na tela é, para cada pixel, quando de R, de G e de B ele deve colocar. Essa informação é numérica, há um valor para cada cor em cada pixel que determina a sua intensidade de brilho. Esse valor deve ir de um mínimo que, sem querer ser criativo, alguém escolheu como sendo o Zero, e no topo da escala um valor para corresponder ao máximo de brilho. Existem variações mas o valor favorito dos sistemas digitais de imagens é 255. Existem portanto para cada uma das 3 cores 256 (o zero conta) graus de intensidade na luz que o pixel da tela do monitor deve emitir para respeitar o que está escrito no arquivo da imagem. Se ele o faz ou não, isso é uma outra história que deve ser da preocupação dos fabricantes de monitores. Quando o monitor recebe a informação de que o décimo oitavo pixel da vigésima quinta coluna deve ter no Blue um valor zero, ele “apaga a lâmpada” dessa cor nesse pixel. Se a informação for para dar ao mesmo Blue um 255, ele irá acende-lo com toda intensidade de que ele é capaz de acordo com sua configuração de hardware. Quando alguém mexe no brilho de um monitor o efeito é aumentar ou diminuir esse teto que corresponde ao 255.

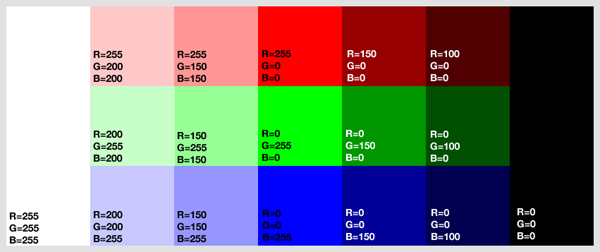
No diagrama acima temos a coluna central com pixels que têm apenas uma das cores RGB acesas totalmente, com valor 255, e as outras zeradas. Estas são as cores puras na maior intensidade que seu monitor pode fornecer. Indo para a direita, sem adicionar das outras cores, vamos reduzindo o brilho das cores básicas, primeiro para 150 e depois para 100. As cores RGB vão ficando escuras e quando são todas zeradas chegamos ao preto máximo que seu monitor consegue mostrar. Indo para a esquerda, mantendo as cores básicas a 255, vamos acrescentando das outras na mesma proporção. Primeiro 150 e depois 200. O efeito é um esmaecimento, um embranquecimento que chega ao máximo quando as três cores estão a 255. Esse é o branco máximo que seu monitor consegue mostrar.
Veja que com 256 possibilidades para cada uma das três cores temos 256 x 256 x 256 = 16.777.216 de cores diferentes que cada pixel de um arquivo de imagem pode pedir para algum equipamento reproduzir. Isso é muito mais do que nossos olhos conseguem distinguir. Ou seja, existem cores com valores numéricos diferentes mas que nosso cérebro, através de nossos olhos, as interpreta como sendo a mesma.

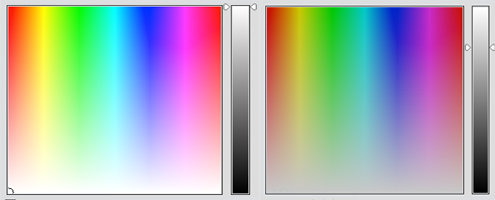
No diagrama acima, montado com dois screen-shots do Photoshop Elements 11, temos misturas possíveis de valores RGB. No da esquerda, deixamos que cada um varie de zero a 255. É por isso que na base temos o branco puro máximo, isto é, quando as três cores estão em 255. No diagrama da direita, limitamos o máximo a 200. É por isso que ele fica mais escuro e na base temos apenas um cinza. Esses limite para os valores RGB é indicado na barra cinza ao lado de cada retângulo com as cores. Note que há um ponteiro indicando o teto de luminosidade.
Para concluir: o pixel é portanto algo que tem dois estados.
- Pixel Informação: O primeiro é apenas informação guardada no arquivo da imagem, digamos que é uma receita de pixel ou um pixel em potencial. Nesse estado ele se define por três números, cada um entre zero e 255, que correspondem às cores RGB. Em alguns sistemas há também informações sobre transparência, situação em que o hardware irá assumir os valores do que “estava” naquele lugar da grade antes do novo pixel “chegar”. Outros sistemas utilizam ainda mais níveis que 256. Mas com 256 já estamos no que se chama True Color e cada pixel gasta, teoricamente 3 x 8 = 24 bits. Digo teoricamente pois havendo oportunidade de comprimir isso os softwares normalmente comprimem. Quando uma cor é muito repetida, assim como fazemos com palavras nos textos, é possível se usar abreviações. Com a diferença de que com 16 milhões de cores elas podem não se repetir naturalmente muitas vezes, então, o software ainda escolhe as que são muito parecidas e as iguala. É por isso que quando você comprime muito uma fotografia com gradações de tons muito sutis, estas se transformam em faixas e outros padrões de cores chapadas.
- Pixel Físico: O outro estado do pixel é o concreto, material, que ele assume quando algum software lê esses números e um hardware os transforma em um ponto físico, capaz de emitir ou refletir luz com a proporção correta dessas três cores. O computador lê cada pixel no arquivo e envia para a tela esses valores. Ela os transforma em um pontinho emissor. A impressora recebe os valores de cada pixel, lidos no arquivo, e os transforma em um pontinho no papel com a dosagem certa das cores de impressão. Estas já não são mais RGB, mas seguem em geral um outro padrão, CMYK (ciano, magenta, amarelo, preto – em inglês) que é próprio para pixels que refletem luz em vez de emiti-la. O tamanho desse pixel físico pode variar muito. Painéis luminosos ou banners com vários metros quadrados, podem ter pixels do tamanho de pedrinhas de mosaico ou até maiores. Por serem vistos de longe, o efeito de não conseguirmos distingui-los um a um acontece mesmo com tamanhos reais exagerados. Já os suportes que são vistos a distâncias de leitura, como monitores, tablets e fotos impressas em tamanhos de livros ou mesmo para parede, precisam de pixels muito pequenos para que não possamos enxerga-los um a um. Em qualquer caso, grandes ou pequenos, os pixels não são feitos para que sejam vistos individualmente, olhamos apenas para a “multidão de pixels” que todos juntos interpretamos como imagem.